
This article was last updated on 1886 days ago, the information described in the article may be outdated.
从 WordPress 到 Blogger,最后是 Jekyll,博客搭建之路我走的十分艰辛,这里把踩过的坑大体总结出来。希望对想建站的朋友们有所帮助
本项目是GitHub Pages托管的由Jekyll生成的静态博客,博客框架由Hux提供
本教程于 Windows 10 专业版 2004 系统下操作
PC 端效果

手机端效果

目录
1. 创建博客
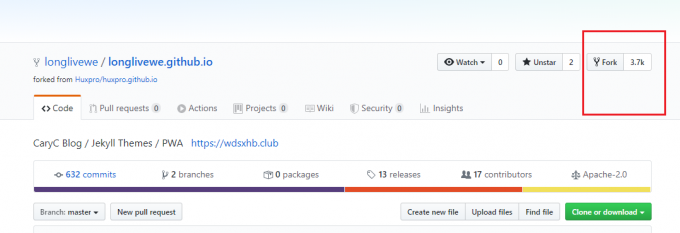
1.1 Fork我的项目
首先申请一个GitHub账户
登录 GitHub 后打开我的项目库,点击Fork

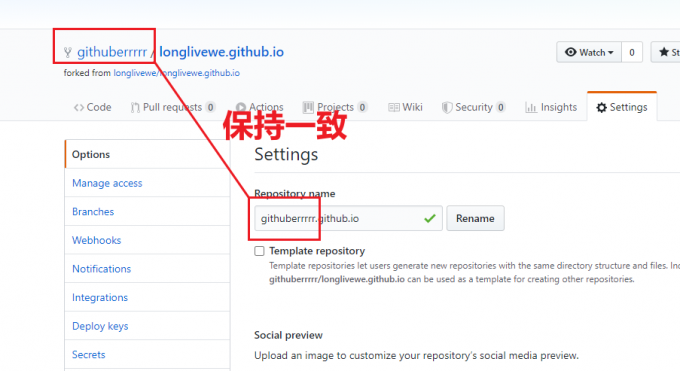
1.2 GitHub上的配置
完成上一步后会自动跳转到如下页面,填写 Repository name,务必与你的 GitHub 用户名一致,严格按照(你的 GitHub 用户名).github.io 的形式来填写,Rename 确认修改,其它参数保持默认

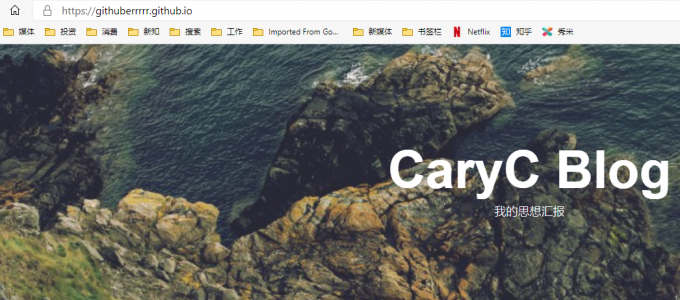
此时在浏览器打开刚才你配置的域名,就可以看到如下的网站,恭喜你,你已经完成了这项工程的大半

如果此时出现了 404 页面,请确认所填写的 Repository name 是否与 GitHub 用户名完全一致
1.3 基础设置
这时你可以看到你的项目已经生成,在 GitHub 的文件基础功能介绍介绍如下,详细请参看 Jekyll 官方文档
| 文件 / 目录 | 描述 |
|---|---|
_config.yml |
保存博客配置数据。网站标题,评论设置等基础性配置在此完成 |
_includes |
你可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 {% include file.ext %} 来把文件 _includes/file.ext 包含进来。 |
_layouts |
layouts(布局)是包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。 这将在下一个部分进行介绍。标签 {{ content }} 可以将content插入页面中。 |
_posts |
你所写的文章保存在这里。文件名必须为: 年-月-日-文章名.md |
img |
博客的部分图片保存在此并被调用 |
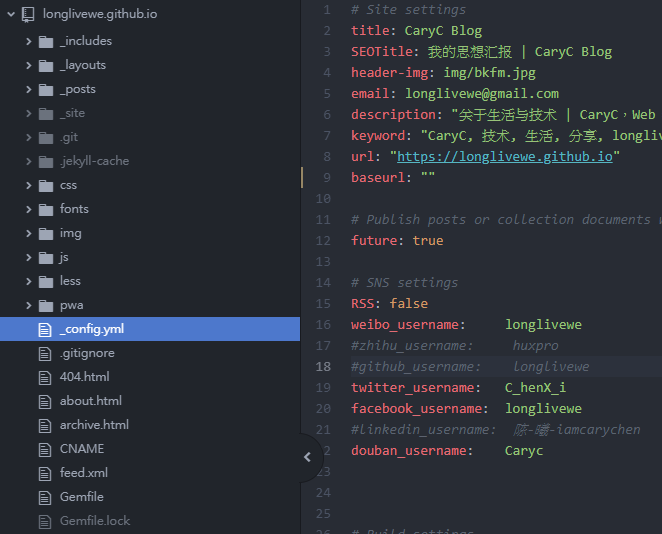
在项目根目录下的 _config.yml 文件中进行基础的配置

1 | title:<博客标题> |
其中评论的设置比较复杂,操作步骤见下
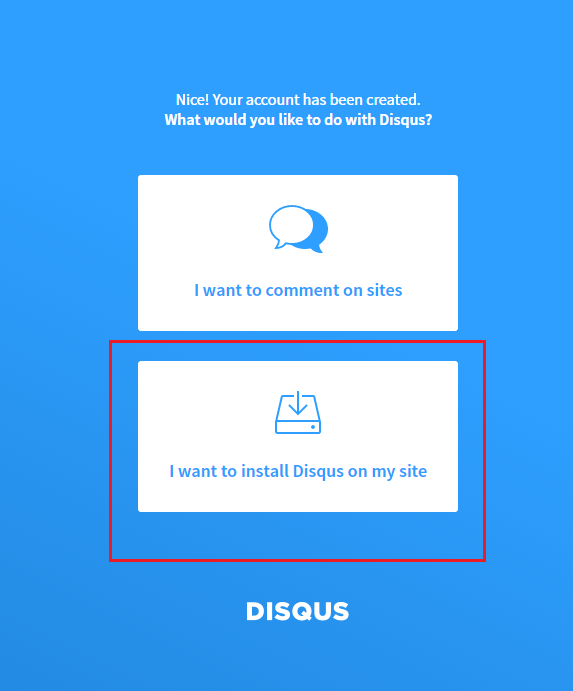
- 注册Disqus,登陆后按照如下步骤操作

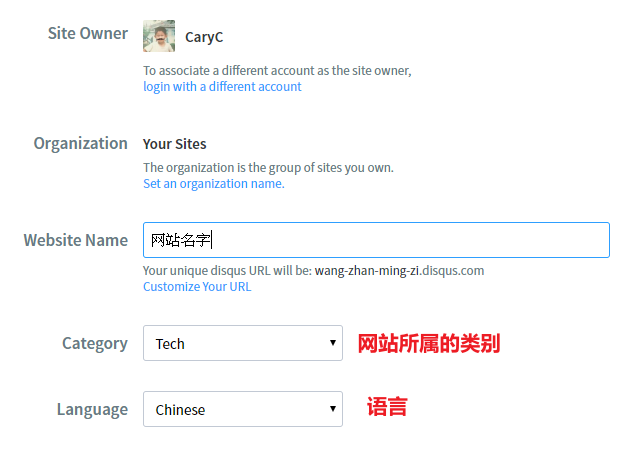
- 按照提示填写

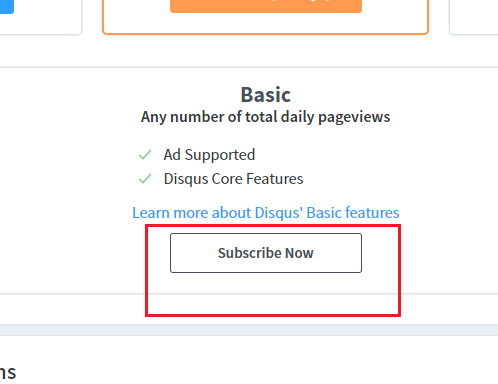
- 选择免费版

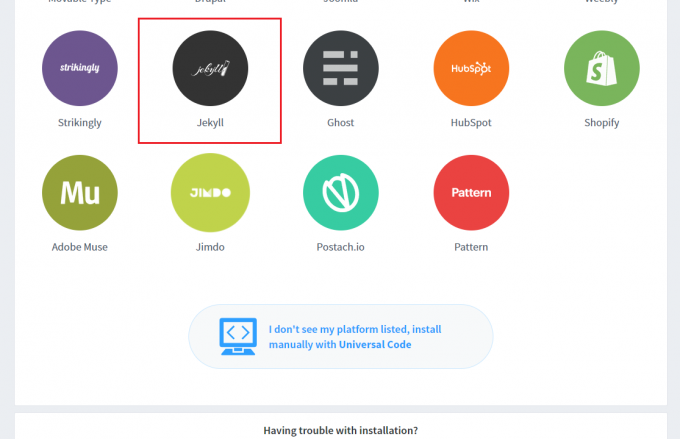
- 选则 jekll

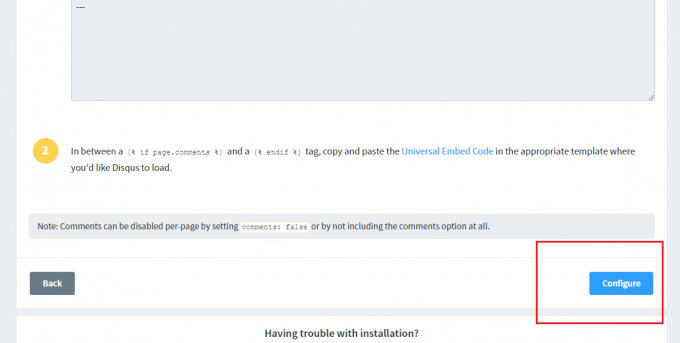
- 下一步

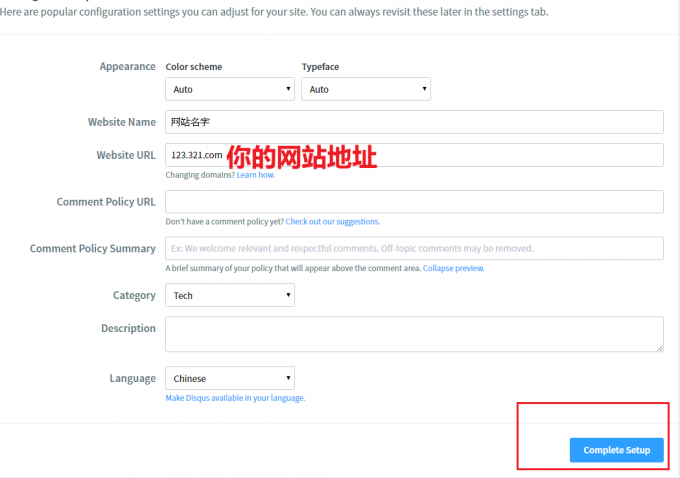
- 输入你的网站地址后进行下一步

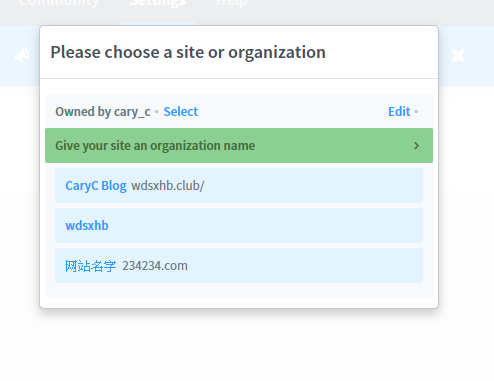
- 在这里选择你刚才创建的项目

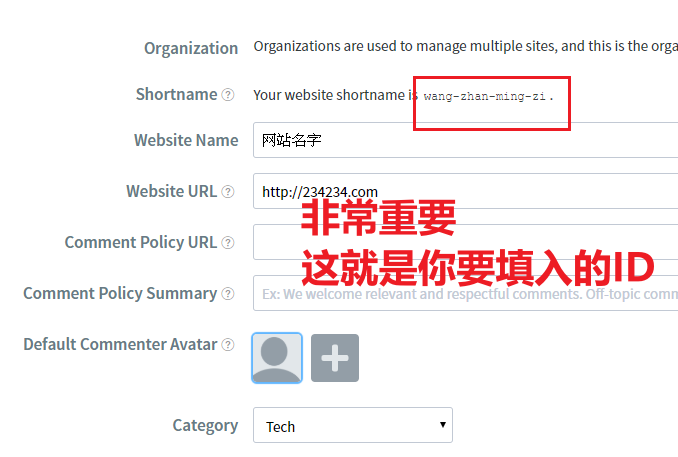
- 记下这个 ID,这就是填入
disqus_username的 ID

- 将你的网址填入白名单

1.4 基本用法
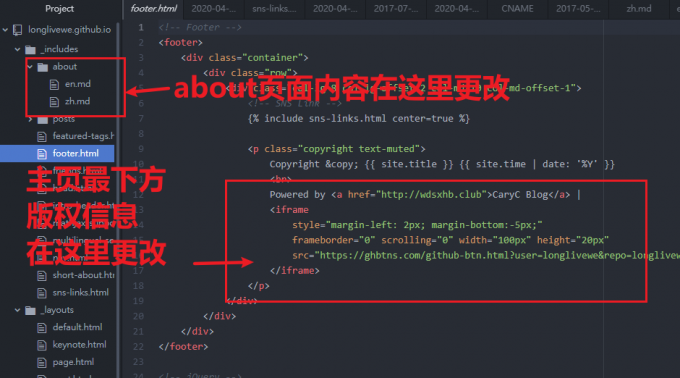
about 页面的更改

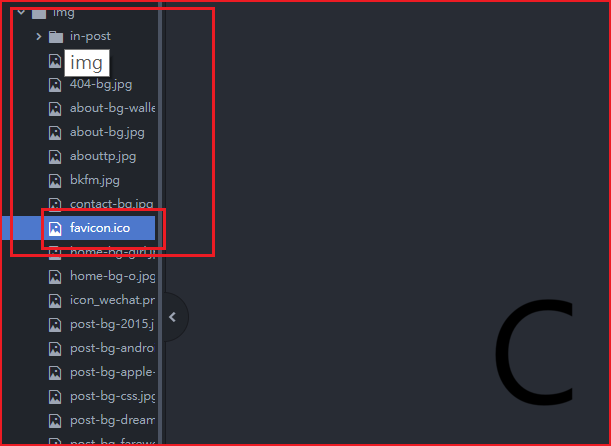
网站 favicon(可以理解成网站的 Logo)更改
以相同文件名替换

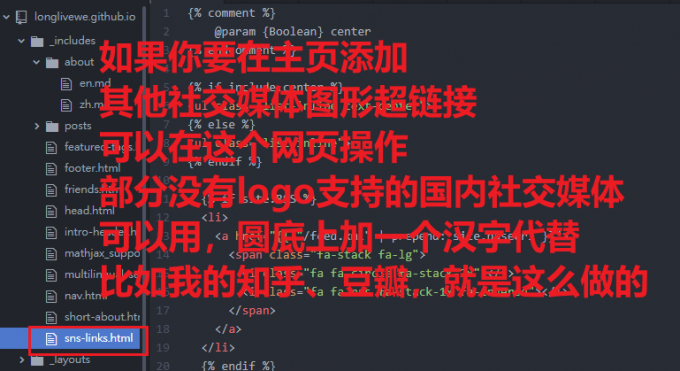
首页社交媒体图片超链接的增减

PWA 设置

1.5 域名配置
在NameSilo购买域名。注意,购买域名的首年价格多比较便宜,但续费价格会大涨。推荐使用.top域名,价格低且稳定
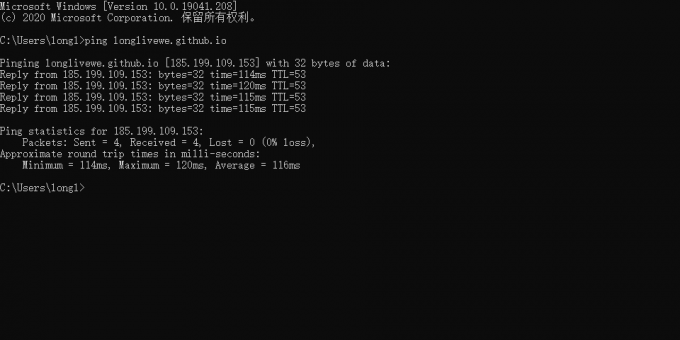
Ping 出你的域名的 IP

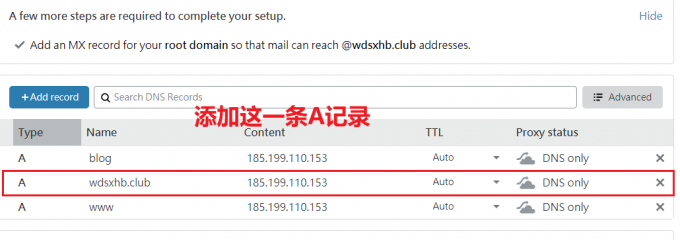
添加 A 记录,将域名解析到 Ping 到的 IP

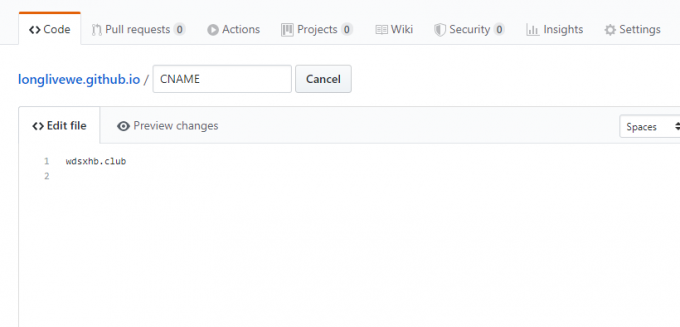
在 GitHub 的项目里添加 CNAME

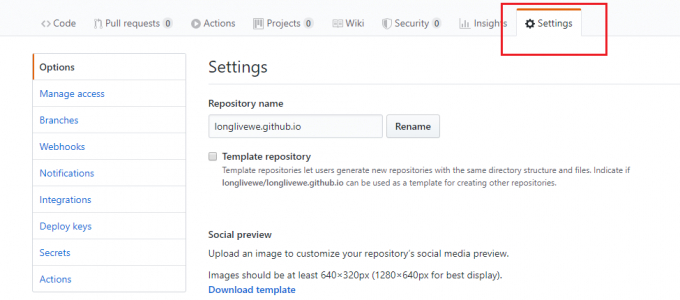
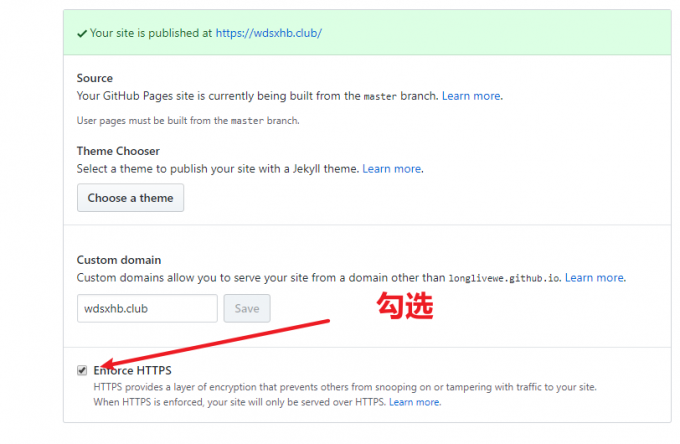
强制全站HTTPS
Settings页面向下拉

勾选HTTPS模式

1.6 开始写作
文章统一放在 _posts 的文件夹中
文件名严格按照年-月-日-标题.md

1 | ---<三个减号不要少> |
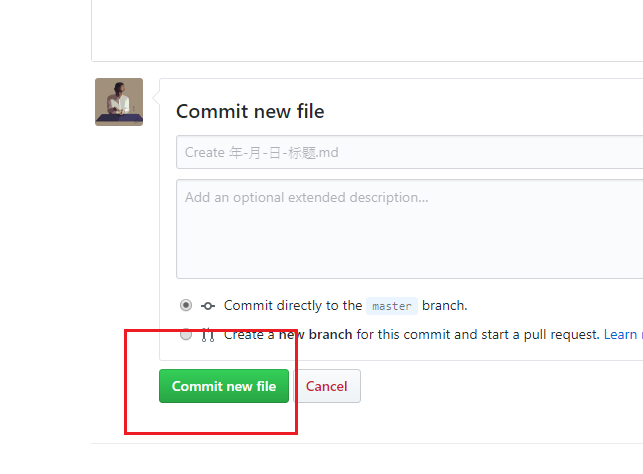
文章写好后,点击保存

一两分钟后刷新你的网站首页,即可查看你的第一篇博客
2. 本地博客预览
2.1 从GitHub官网上Clone仓库代码到本地
详见GitHub官方介绍
2.2 环境准备与调试
Atom 下载地址,安装
GitHub Desktop 下载地址,安装
Ruby&DevKit 下载地址
Ruby&DevKit 安装
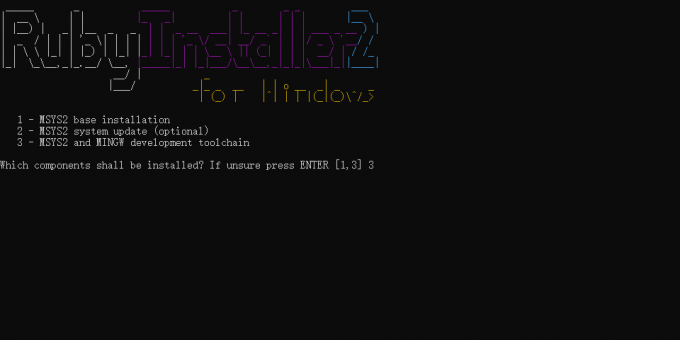
下载适合系统版本的 Ruby&Devkit 包。安装,弹出的窗口选 3

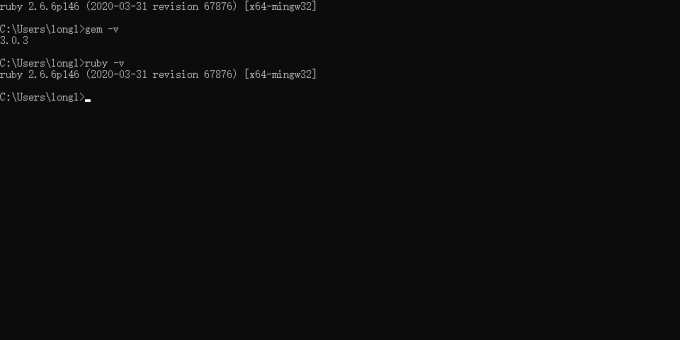
命令提示符窗口gem -v ruby -v 查看得到版本号就成功了

bundler安装
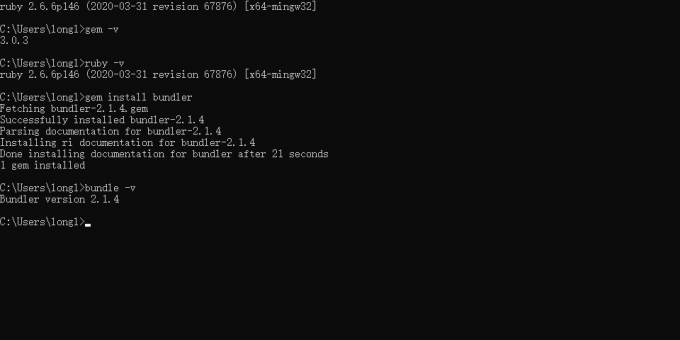
命令提示符窗口继续gem install bundler 安装 bundler
bundle -v 查看版本

安装 Jekyll
命令提示符窗口继续gem install jekyll 安装 jekyll

在你拉取到本地的项目文件夹目录里Shift+鼠标右键,选则运行PowerShell窗口
运行jekyll server

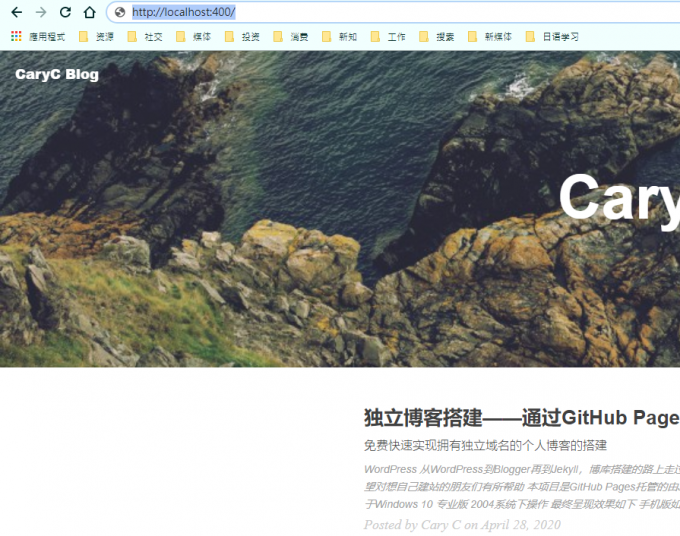
打开浏览器输入127.0.0.1:4000(下图地址与此相同,数字的更便于记忆)即可看到你的博客内容。如果是 Windows 用户,每次本地文件更新后都要执行一次jekyll server 之后才能再一次在本地打开博客

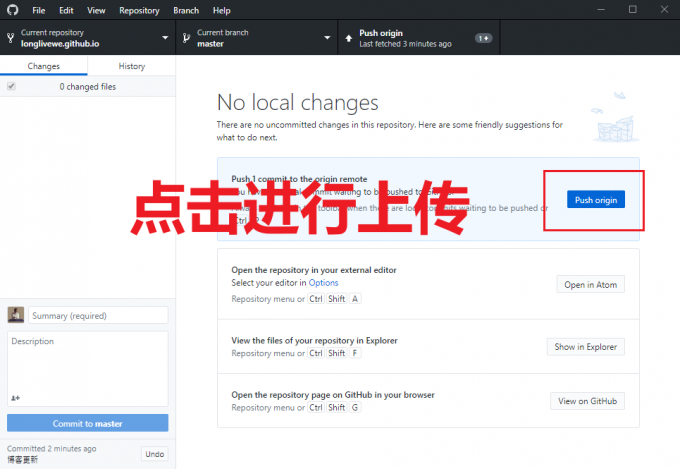
2.3 将本地修改同步至GitHub
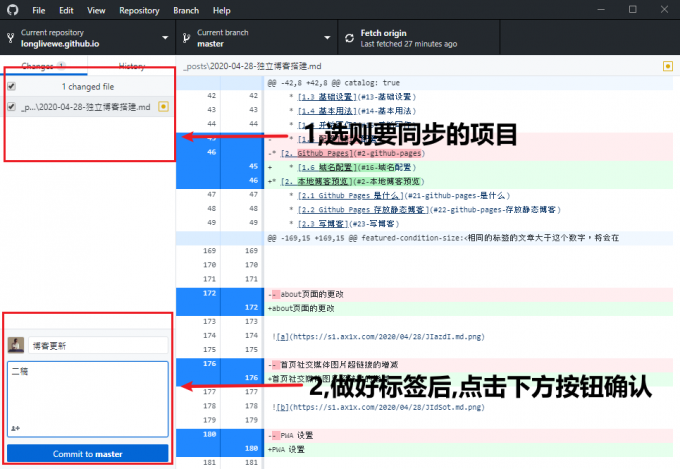
你可以通过Atom更改本地代码,或者Typora编写博客,在本地文件的改动会被 GitHub Desktop 获取,这时候你只需按照要如下操作

最后一步

3. 问题
Author: CaryC
文章默认使用 CC BY-NC-SA 4.0 协议进行许可,使用时请注意遵守协议。
Permalink: https://blog.wdsxhb.club/2020/04/28/bkdj/
Comments