
This article was last updated on days ago, the information described in the article may be outdated.
目录
1. 开源的就是好
在之前的几篇文章里我字里行间的表达了对开源软件的喜好,今天我先分析一下为什么开源软件是好的
1.1 什么是开源软件
开源软件(open source software)是符合开源软件标准的软件总称,开放源代码促进会(Open Source Initiative,一个旨在推动开源软件发展的非盈利组织)制定了这一标准。一个容易混淆的定义是开放源代码的软件就是开源软件,非也,AT&T Bell Labs, 和 General Electric 所发行的 Unix 虽然官方提供源代码,但却受制于版权无法再编译发行,故而不可称之为开源软件
1.2 开源为什么好
开放源代码
开放源代码,从而保证代码拥有足够多的曝光量,只要这款软件足够用名气,那么它会一遍遍的被审视。只要被审阅的足够多,问题一定会被发现。这也是 linux 的安全性显著高于 Windows 的重要原因。开源软件将代码公之于众,有后门程序,更容易被检查到,闭源软件则需要通过监控软件行为来获取这些信息
拥有更复杂的发行版本
开源软件允许再编译,从而带来更多的发行版本,因不同版本差异的存在,一款发行版的漏洞不一定波及其他版本,从而提升了攻击者的攻击难度
可定制性
通过审视源代码,你可以更改认为威胁到你的模块,改变自己不喜欢的部分,从而让软件达到最佳的使用体验。甚至你可以用自己的修改版盈利,没有人能阻止你按照自己的意愿来使用这些软件
2. 为什么是 Firefox
选择 Firefox 是兼顾安全性、隐私性、易用性三点而做出的决定。Chrome 以易用性著称,但是在安全与隐私上频出漏洞,Tor 注重安全性与隐私性,但易用性较差
2.1 开源 VS 闭源
Firefox 是完全的开源软件,而 Chrome 是基于开源项目 Chromium 的再定制软件,Chrome 包含闭源模块,严格地说 Chrome 是半开源软件
2.2 非盈利 VS 商业
Firefox 是由非营利组织Mozilla 基金会(Mozilla Foundation)开发的软件。 Chrome 则是 Google 旗下的产品。商业公司有天然的利益导向,对于以广告为主要盈利手段的 Google 必然倾向收集用户信息,从而实现更精准的广告投放。很多互联网隐私保护模块,Firefox 的支持时间均早于其他所有的商业公司开发的浏览器
2.3 中立的 VS 非中立
Chrome 是 Google 旗下的产品。Google 又是知名的互联网公司,旗下的主要产品均以互联网应用的形式运行,很难保证其不在浏览器上做手脚,例如18年的 Chrome 安全事件。这里面的逻辑必然性导致 Chrome 永远不会在隐私保护上做到极致
2.4 小众的 VS 大众的
Firefox 的市场占有率远不及 Chrome,从而在攻击市场里,暴露面远窄于 Chrome。Firefox 的攻击价值性也低于 Chrome。有时候,小众的不一定是不好的,不起眼的,反而是更安全的
2.5 Rust VS C
C 语言容易因为内存使用方面的问题而导致安全漏洞(例如:缓冲区溢出、野指针)。这个缺点是编程语言本身导致的。而 Rust 作为 C 的替代品。避免了以上的弊端。Firefox 使用 Rust 语言来开发 Web 引擎,会大大降低安全漏洞。这是 Firefox 在安全方面相比 Chrome 的一个优势
3. 如何选择 Firefox 版本
以下所讨论的版本均以 Firefox 海外版为前提
3.1 摒弃 Nighty、Developer Edition、Beta 等不稳定版本
喜欢新奇的你或许 iOS 都用的开发版,但是如果追求安全性请不要使用不稳定版本的 Firefox,越是新的版本,意味着代码的监视率越低,重大 Bug 的出现可能性也越高
3.2 使用更加稳定的 Extended Support Release 版本
Extended Support Release 版本是 Firefox 的长期支持版本,一般与最新的稳定版有几个月甚至更久的差距。Extended Support Release 版本有着更长的维护周期,它不会推送功能性更新,主要在现有的功能上完善。在存量上修补,从而不会增加 Bug 只会减少 Bug,不着急升级是你保护隐私的不二法门
4. 定制你的 Firefox
定制 Firefox 的方法很多,你可以通过修改 user.js 甚至 omni.ja 来深度定制你的浏览器,我在这里只讲一些皮毛
4.1 安全插件推荐
HTTPS Everywhere: 强制开启 HTTPS 加密模式
Cookie AutoDelete: 自动清理你的 Cookie 数据
Bitwarden: 我之前推荐的密码管理软件的 Firefox 插件
Decentraleyes: 保护您免受集中式的内容交付网络(CDN)的跟踪
Ghostery: 拦截广告,停止跟踪器,提高网站速度
4.2 通过 CSS 文件定制你的 Firefox
CSS 是什么
层叠样式表(Cascading Style Sheets)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。CSS 可以定制你的 Web 页面的诸多信息。CSS 不是代码,不具有可编程性,所以通过修改它来定制浏览器更加安全。也不会影响浏览器的运行速度
我们要的文件在哪里
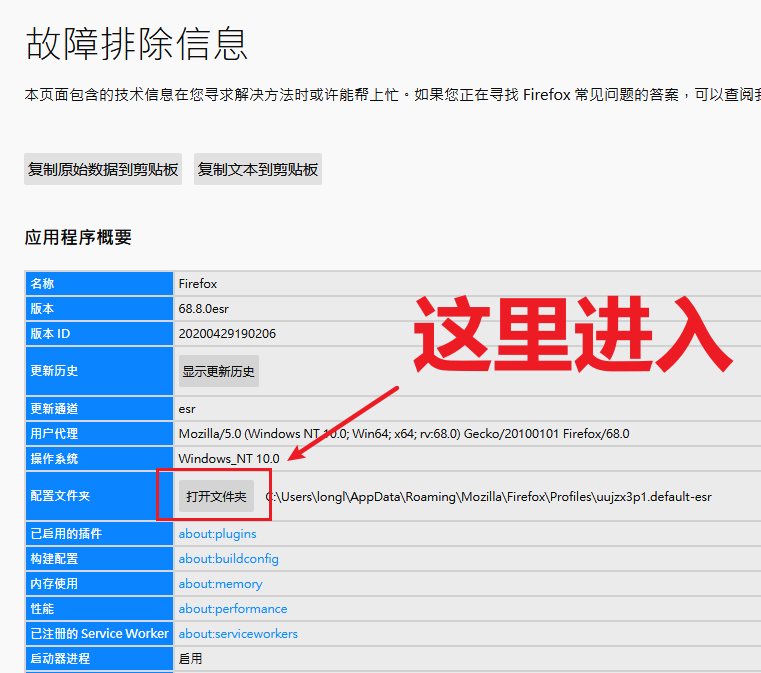
Firefox 首页输入 about:support 进入页面

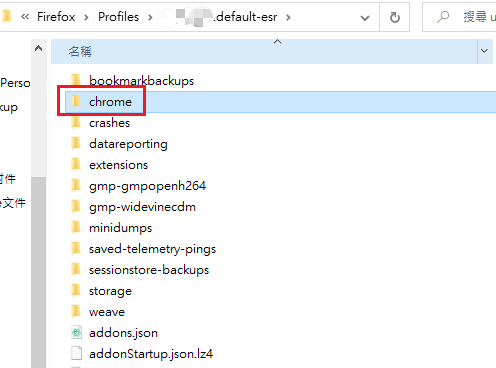
进入 profile 文件夹,这里会有一个 chrome文件夹, 如果你没有 chrome 的文件夹,就创建一个。你可能会疑惑:为什么 Firefox 的配置文件目录,有一个 chrome 文件夹。其实从辈分上来说 Chrome 浏览器应该叫 chrome 文件一声叔叔

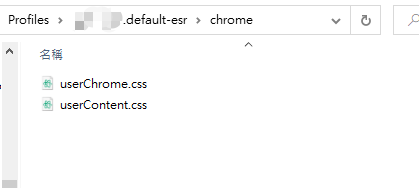
在chrome文件夹内创建userChrome.css userContent.css 两个文件
请用 Atom 等软件编辑 CSS 文件,使用系统自带笔记本程序打开并编辑会导致不可预见的问题

userChrome.css 举例
userChrome.css 的首行必须如下
1 | @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); |
下面与其它 CSS 文件格式一样
Firefox 进入 HTTPS 加密网站后会在网址前方有小图标来表示,但不够明显,我们可以让它更加明显。下面的代码可以使整个网址输入栏都变换颜色,从而让 HTTPS 加密模式一目了然
1 | #urlbar |
userContent.css 举例
userContent.css 用到了@-moz-document 语法
1 | /* |
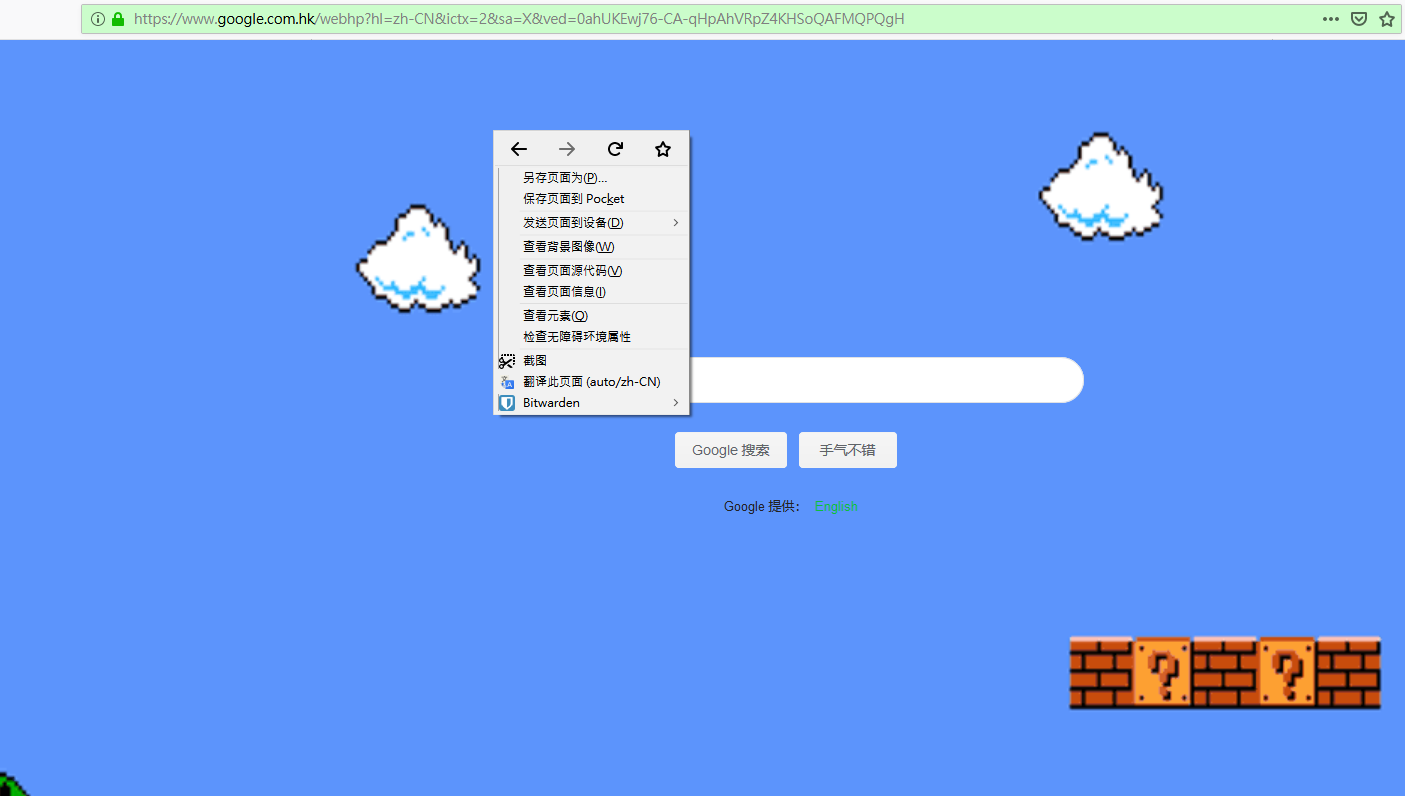
将 Google 首页的样式改为超级玛丽
1 | @-moz-document regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?.") |
成果展示

你可以在 Stylish 找到更多的 CSS 模板,会有惊喜的发现。说不定搞一搞,你也能成为一名前端工程师
Author: CaryC
文章默认使用 CC BY-NC-SA 4.0 协议进行许可,使用时请注意遵守协议。
Permalink: https://blog.wdsxhb.club/2020/05/08/firefox/
Comments